
Helpdesk remastered
My Role:
Stack used:
I am thrilled to share with you a project that represents the culmination of my passion for innovation and problem-solving: the modernized version of an internal helpdesk application.
Tech Stack: A Symphony of Modern Technologies
Next.js: The backbone of this project, providing a seamless and performant user experience with its React-based framework. Fast rendering, dynamic routing, and server-side rendering make Next.js the perfect choice.
MySQL: Powering the backend, MySQL ensures robust and efficient data management. Its reliability and scalability are crucial for handling the diverse needs of an internal helpdesk system.
Tailwind CSS: Embracing the utility-first approach, Tailwind CSS brings a sleek and responsive design to the forefront. This utility-first framework enhances maintainability and flexibility while delivering a visually stunning user interface.
NextUI: Leveraging the power of UI components, NextUI streamlines the development process. It provides a rich library of pre-designed components that enhance both the aesthetic and functional aspects of the application.
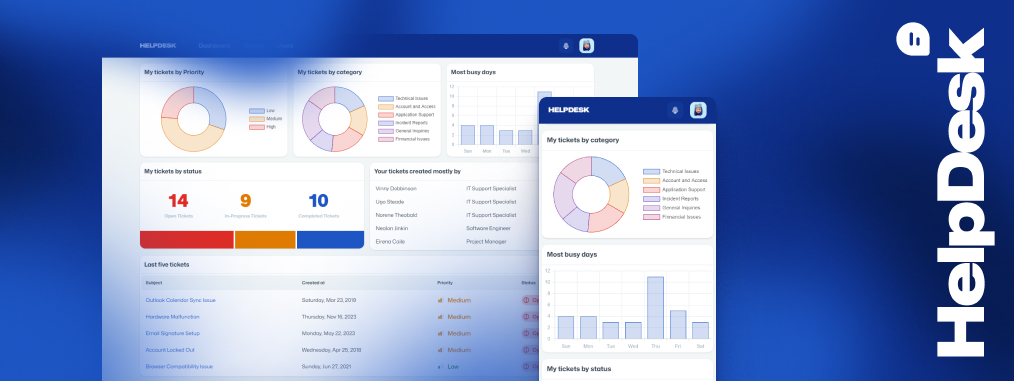
Chart.JS: Elevating data visualization to new heights, Chart.JS empowers the helpdesk application with dynamic and interactive charts. This ensures that users can quickly grasp complex information, making data-driven decisions a breeze.
Framer Motion: Adding a touch of magic to the user interface, Framer Motion facilitates smooth animations and transitions. This not only enhances the overall user experience but also adds a modern and polished feel to the application.
Key Features: Enhancing User Productivity
Streamlined Ticketing System: Revolutionizing the way tickets are managed, the application ensures a smooth and intuitive ticketing experience, from creation to resolution.
Real-time Analytics: Harnessing the power of Chart.JS, the application provides real-time analytics and insights, enabling quick and informed decision-making.
Responsive Design: Tailwind CSS ensures that the application is not only visually appealing but also fully responsive, catering to the diverse devices used by internal teams.
Intuitive User Interface: NextUI components and Framer Motion animations create an intuitive and delightful user interface, reducing the learning curve for users and increasing overall efficiency.
How to Experience It?
Excited to see the project in action? Head over to my website and explore the interactive demo showcasing the revamped helpdesk application. Witness firsthand how a combination of cutting-edge technologies can transform internal processes and elevate productivity.
I invite you to connect with me, share your thoughts, and explore potential collaborations. Let’s continue pushing the boundaries of what technology can achieve together!